VSCode 工具开发配置及必备插件安装使用
一、VScode 简介
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VS Code 使用 Monaco Editor 作为其底层的代码编辑器。
在前端开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。

Visual Studio Code 默认支持非常多的编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。支持功能包括语法高亮、括号补全、代码折叠和代码片段;对于部分语言,可以使用 IntelliSense。Visual Studio Code 也支持调试 Node.js 程序。和 GitHub 的 Atom一样,Visual Studio Code 也基于 Electron 框架构建。
Visual Studio Code 支持同时打开多个目录,并将信息保存在工作区中以便复用。
作为跨平台的编辑器,Visual Studio Code 允许用户更改文件的代码页、换行符和编程语言。
VScode 安装
VScode 官网地址: https://code.visualstudio.com/
VScode 官方文档地址: https://code.visualstudio.com/docs
我们可以在 VScode 官网首页下载对应系统(支持Windows、Linux、macOS)的软件。
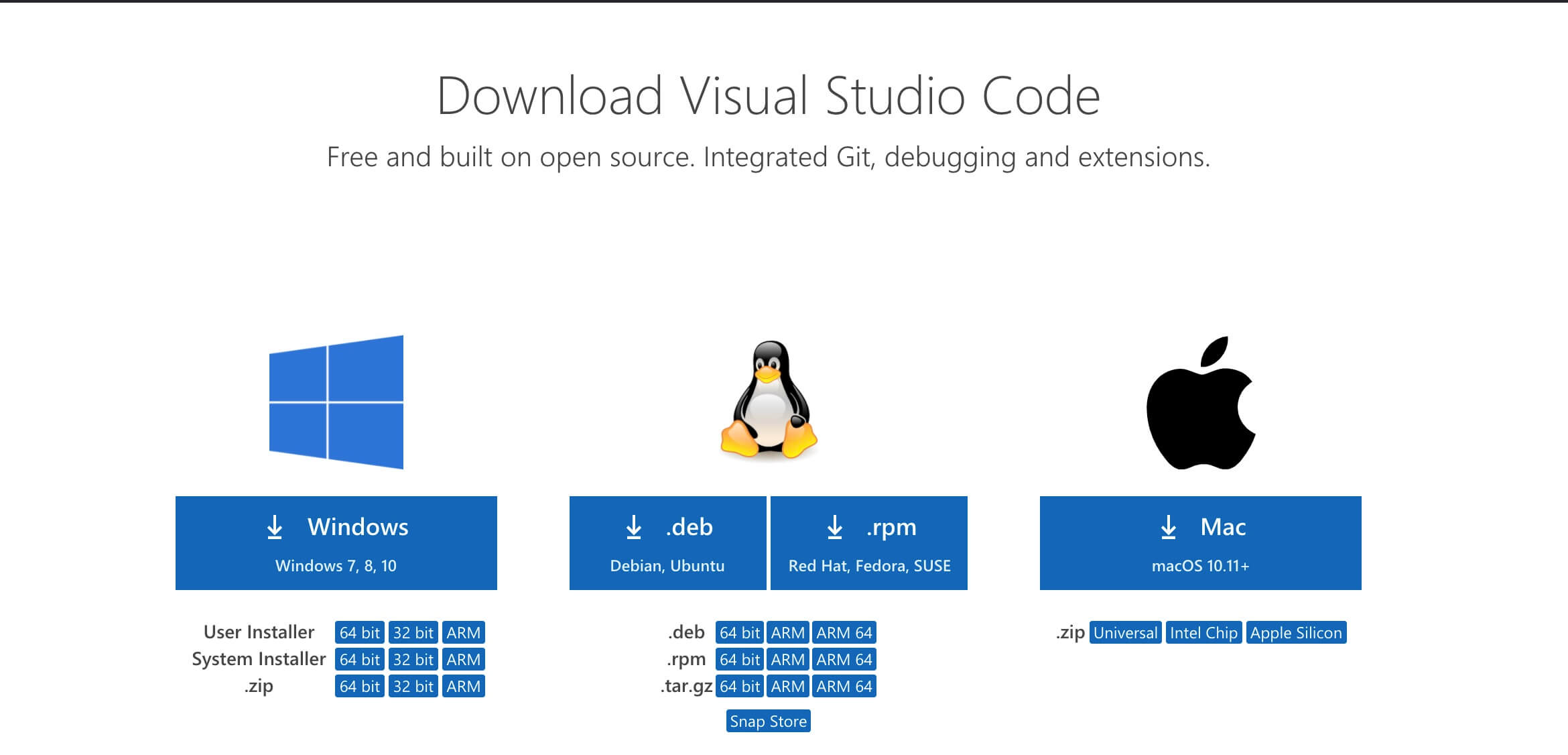
可以打开下载页面 https://code.visualstudio.com/download,下载想要的格式包:

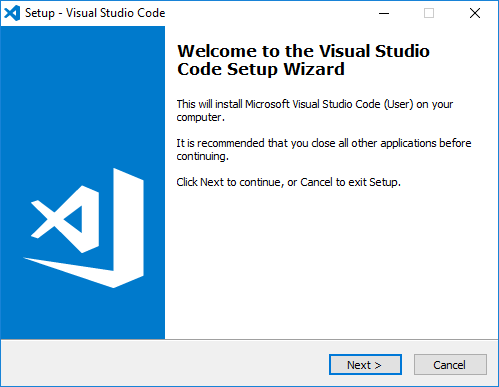
我们以 Windows 为例下载安装包,然后双击打开安装包,点击 Next:
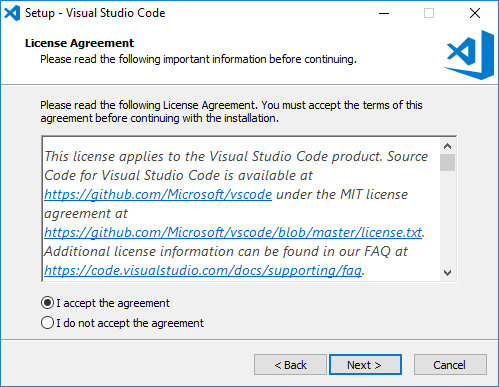
选中接受协议选项,然后点击 Next:
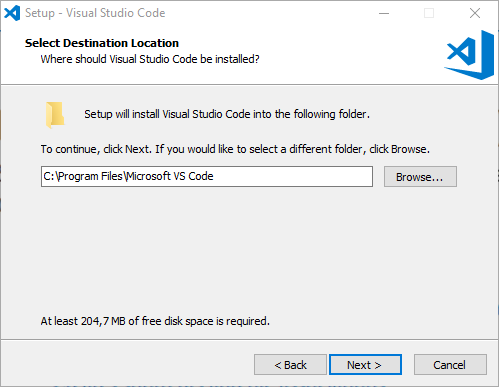
选择安装路径,也可以直接使用默认的:
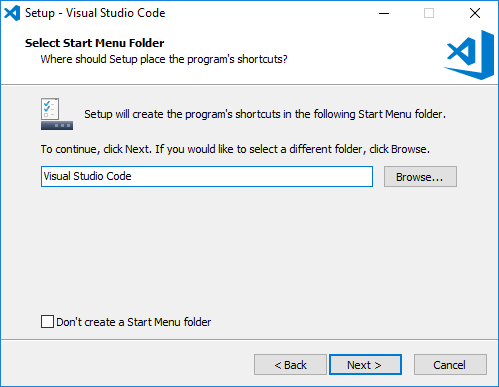
点击 Next:
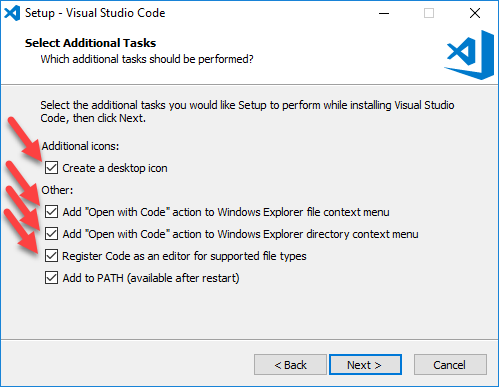
注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:
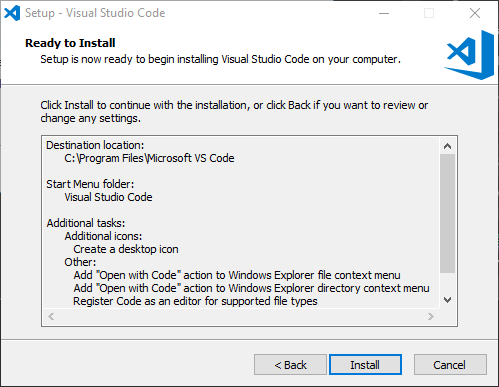
最后我们点击 Install 就可以完成安装了:

安装汉化包
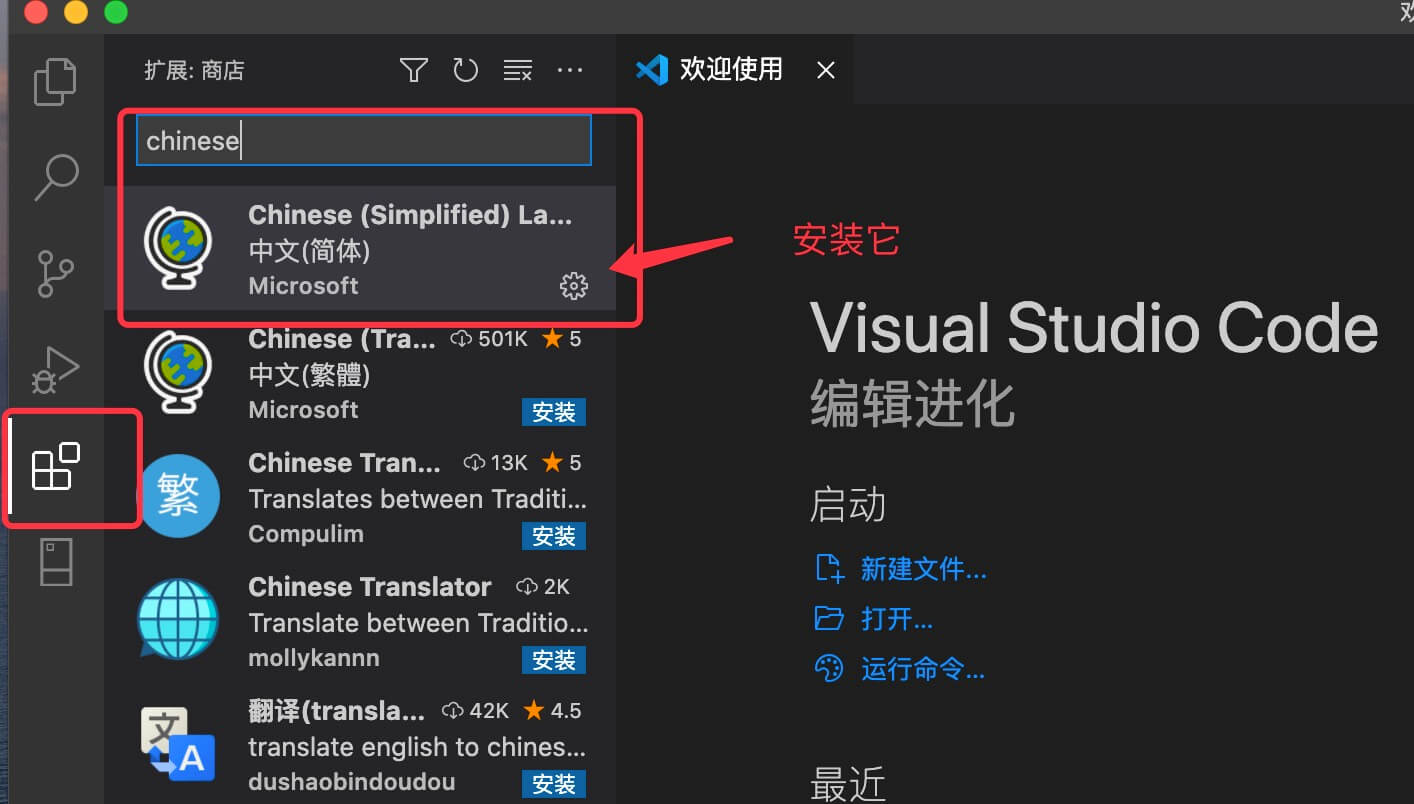
VScode 安装汉化包很简单,打开 VScode,点击安装扩展,在搜索框输入 Chinese,然后点 Install 就可以:
VScode 的扩展功能非常强大,我们可以找到几乎所有开发需要的工具,当然也可以自己开发。
VScode 扩展说明文档参考:https://code.visualstudio.com/docs/editor/extension-marketplace
界面说明
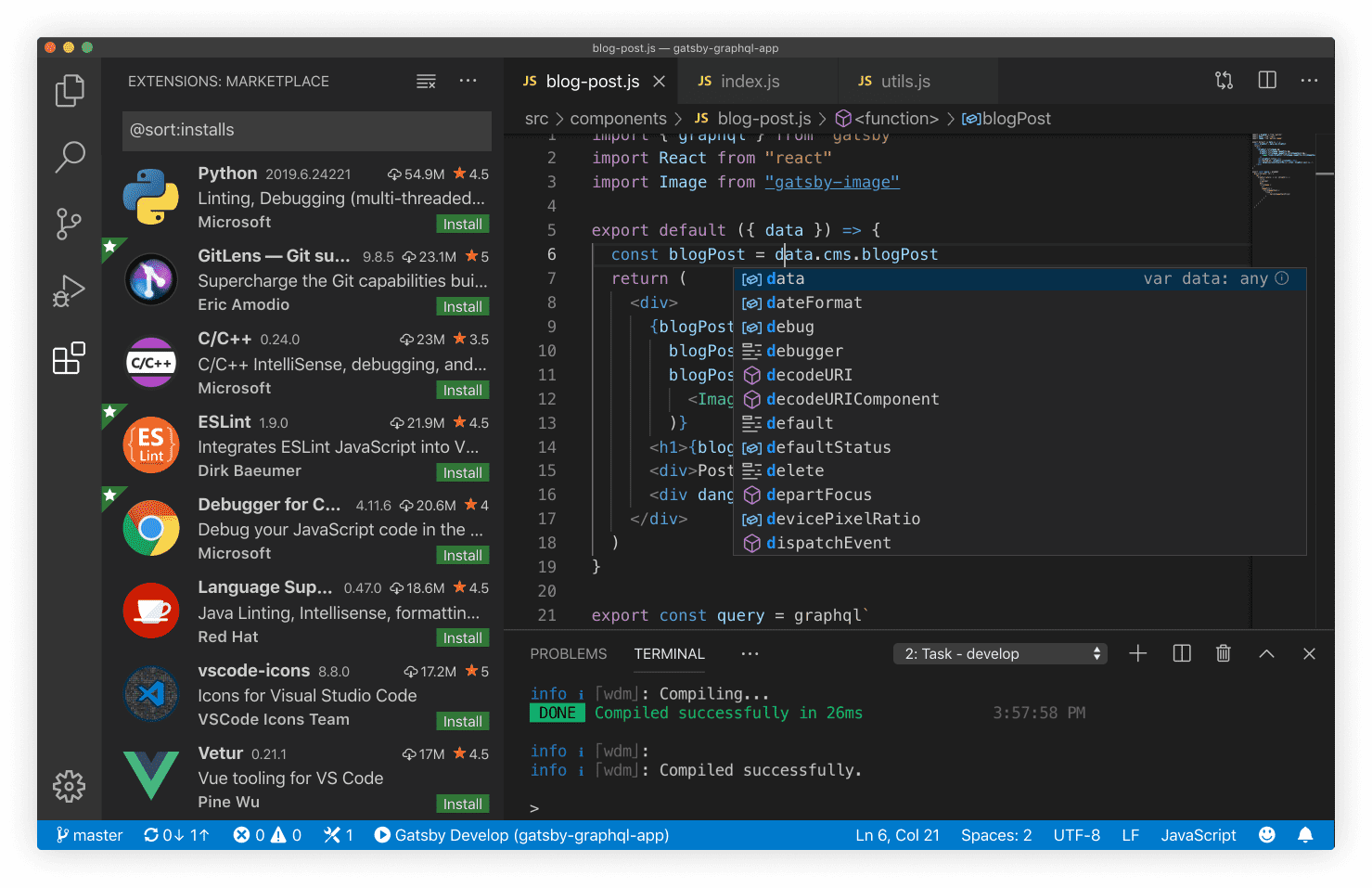
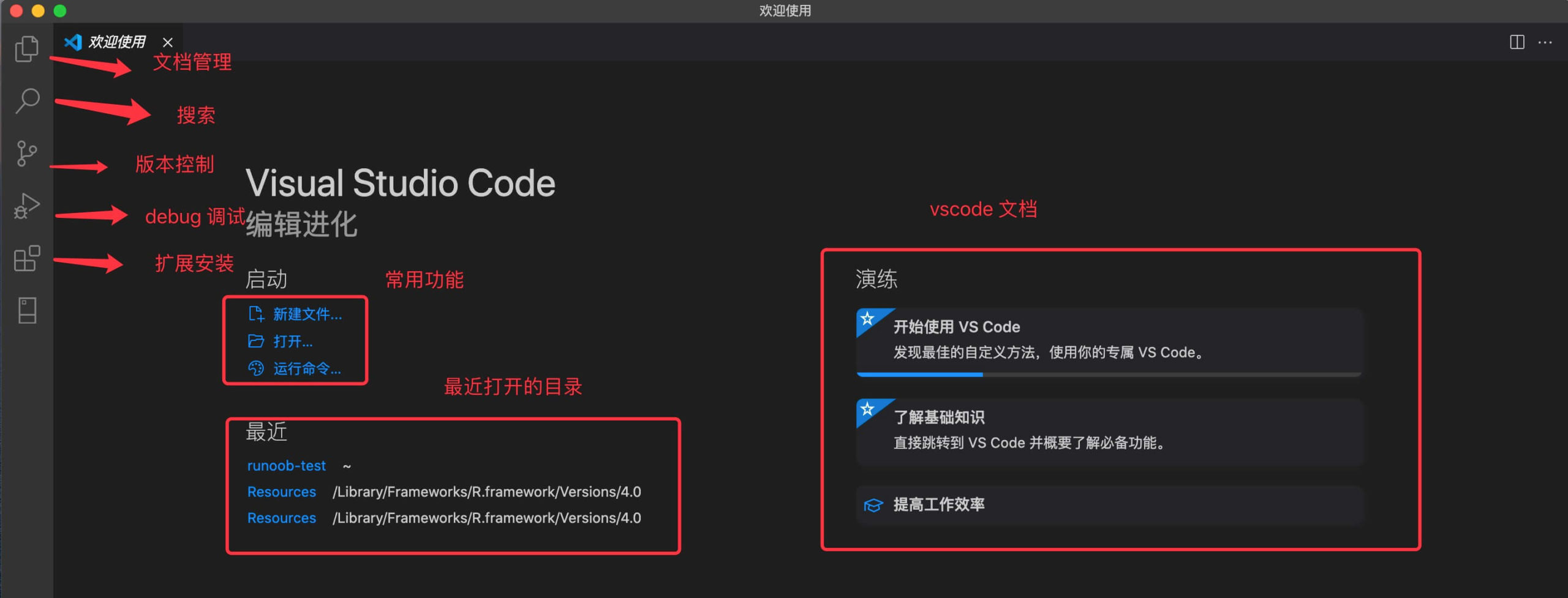
以下是 VScode 启动后的界面,简单说明如图:
Vue 开发 VsCode插件清单
1、LiveServer实时刷新网页
当我们使用VSCode工具开发前端HTML页面时,修改内容后都要重新刷新网页才能展示更新代码的内容。那么有没有一种方式能够实时的显示代码更新的内容那?
下面就通过LiveServer插件实现网页内容实时刷新
1.安装LiveServer
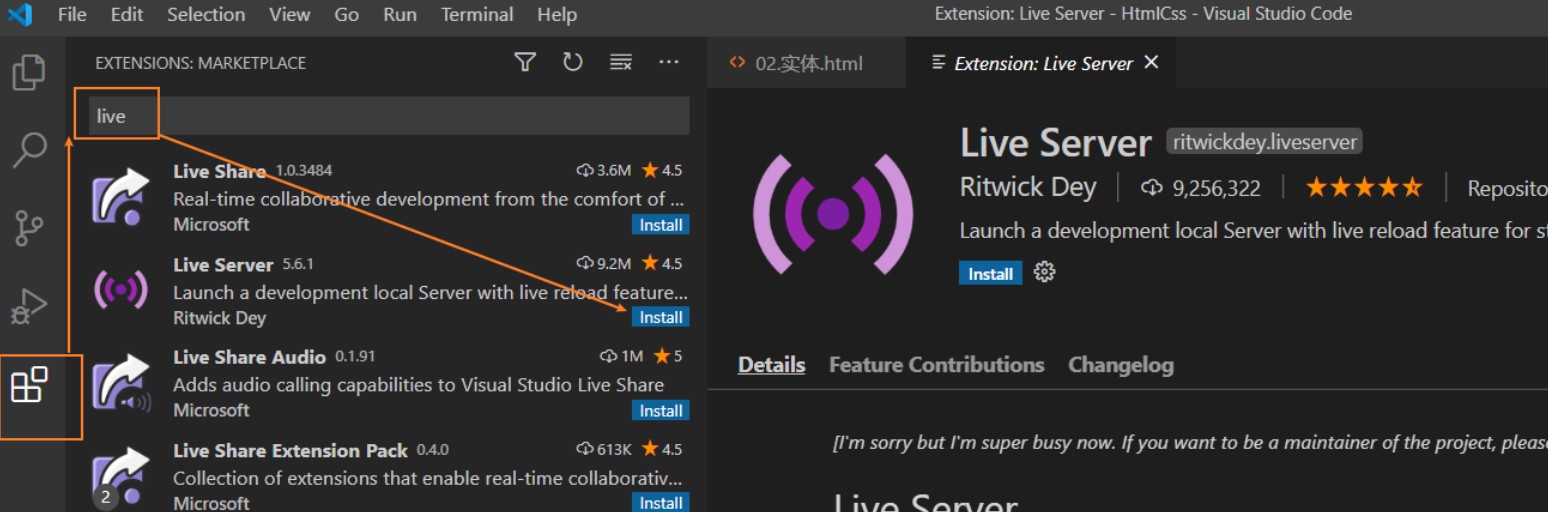
在VSCode的Extends扩展中输入live,在LiveServer上点击Install安装即可
2.使用LiveServer打开网页
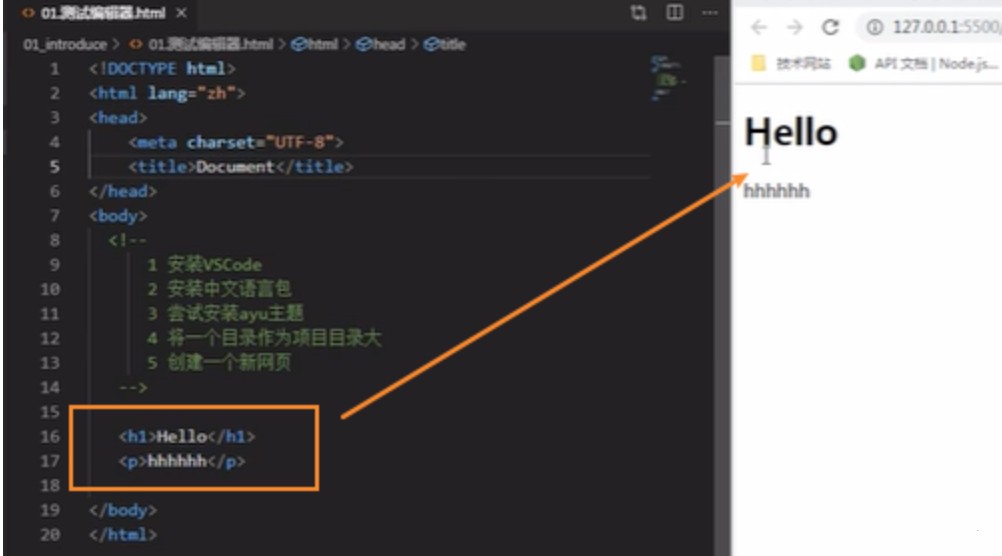
在html页面右键选择Open with Live Server方式打开网页
输入代码并保存,网页自动显示修改的代码
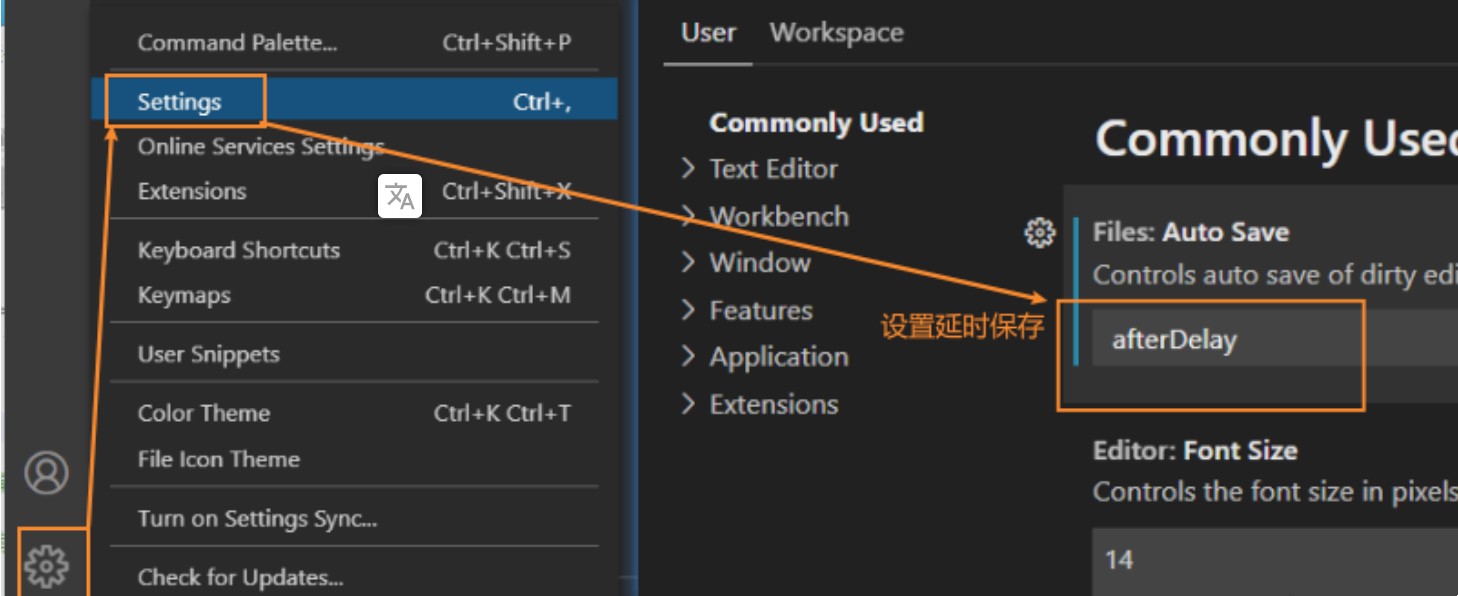
3.开启自动保存
上面修改代码后,需要手动保存才能在网页上展示新的内容。那么我们设置VSCode自动保存代码就可以实时的在网页显示新的内容。
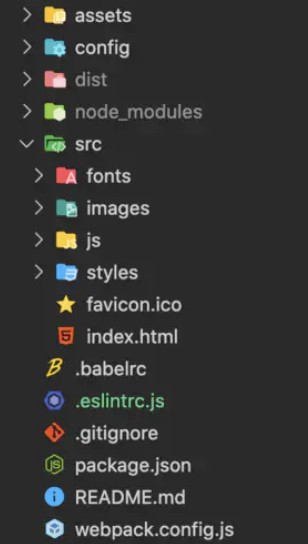
2、Material Icon Theme 项目图标插件
这款插件叫做 Material Icon Theme,它采用了 Google Material Design 风格,文件图标以及文件夹图标覆盖非常的全面。
最新版的vscode已经内置这个功能了 可以不用安装了哈
去找 Bracket Pair Colorizer 2 这个扩展的时候发现已经它已经弃用了,这个功能已经内置在 VS code 了